1. 文字
<p style ="color:black;" > 文字</p > <p style ="font-size:100px;" > 文字</p > <p style ="font-weight:700;" > 文字</p > <p style ="line-height:20px;" > 文字</p > <br > <strong > </strong > <b > </b > <i > </i > <u > </u > <sup > </sup > <sub > </sub > <s > </s > <strike > </strike > <nobr > </nobr >
1.1 标签横向排列
<style > ##nav li { float :right ; list-style : none; margin :10px ; padding "0 ; </style > <ul id ="nav-top" ;> <li > 1</li > <li > 2</li > </ul >
2.图片
在img标签里面只设置宽,不设置高,图片就会等比例缩放。
<img src ="/i/mouse.jpg" height ="200" > <img style ="width:100%; height:100%;" src ="2.jpg" > <img style ="transform: rotate(90deg);" src ="2.jpg" >
复杂模块
2.1 图片点击放大
HTML 点击悬屏放大, 再点击退出。鼠标悬停有提示
<div class ="col-lg-4 col-md-6 col-xs-12 mix development print" > <div class ="portfolio-item" > <div class ="shot-item" > <img src ="Linkercare/Clients/总览/crop3.png" alt ="" /> <div class ="single-content" > <div class ="fancy-table" > <div class ="table-cell" > <div class ="zoom-icon" > <a class ="lightbox" href ="Linkercare/Clients/总览/crop3.png" > <i class ="lni-zoom-in item-icon" > </i > </a > </div > <a href ="#" > View Project</a > </div > </div > </div > </div > </div >
JS 点击原地放大,并挤压其他图片/文字空间造成重排,再次点击恢复原来打小。鼠标悬停无提示
<html > <head > <meta charset ="utf-8" /> <script type ="text/javascript" src ='jquery-1.8.0.js' > </script > </head > <body > <img id ="img1" src ="11.jpg" style ="width:100px;height:150px" alt ="" /> </body > <script type ="text/javascript" > $(function ( $("#img1" ).click(function ( var width = $(this ).width(); $(this ).width(200 ); $(this ).height(300 ); else $(this ).width(100 ); $(this ).height(150 ); </script > </html >
2.2 图片圆角
<img style ="border-radius:1000px;" src ="Linkercare/Clients/总览/crop3.png" alt ="" />
2.3 图片边框
<img style ="border:solid;" >
3.超链接
<a href ="#tips" > Text</a > <h1 id ="h1anchor" > 标题一</h1 > <a href ='test.html' target ="_blank" > 链接文字</a >
4.插入别的页面
<iframe name ="myiframe" id ="myrame" src ="test.html" width ="1100" height ="600" > </iframe > <iframe frameborder ="0" align ="left" width ="200" height ="200" scrolling ="no" >
5.Table
<table > <tr > <th > title1</th > <th > title2</th > <tr > <tr > <td > <img src =test1.jpg border =0 > </td > <td > <img src =test2.jpg border =0 > </td > </tr > </table > <table bgcolor =#rrggbb > </table > <tr height ='100px' > </tr > <table lign ="center" frame =below rules =rows border ="1" cellpadding ="2" cellspacing ="0" >
6 菜单
6.1 下拉菜单
a. JS
<html > <head > <style > *{margin :0 ;padding :0 ;} ul ,li { list-style-type :none; padding :0 ; margin :0 ; } #nav li a { display :block; width :40px ; text-align :center; text-decoration :none; color :#ffffff ; background-color :#3ee27d ; } #nav li { position :relative; margin-bottom :2px ;float :left ;margin-right :0px ; } #nav li ul { position :absolute; left :10px ; top :30px ; display :none;width :100px ; } #nav li :hover ul { display :block; } </style > </head > <body > <ul id ="nav" > <li > <a href ="#" > 首页</a > </li > <li > <a href ="#" > 关于我们</a > <ul > <li > 我们的故事</li > <li > 我们的团队</li > </ul > </li > <li > <a href ="#" > 我们的服务</a > <ul > <li > 网页设计</li > <li > 页面制作</li > <li > 程序开发</li > </ul > </li > <li > <a href ="#" > 联系我们</a > <ul > <li > 团队主力</li > <li > 团队成员</li > </ul > </li > </ul > </body > </html >
效果:
b. HTML
<!DOCTYPE html > <html > <head > <style > background-color : black; color : white; padding : #px; font-size : #px; border : none; position : relative; display : inline-block; display : none; position : absolute; background-color : lightgrey; min-width : #px; z-index : 1 ; .dropdown-content a { color : black; padding : #px #px; text-decoration : none; display : block; .dropdown-content a :hover {background-color : white;}.dropdown :hover .dropdown-content {display : block;}.dropdown :hover .dropbtn {background-color : grey;}</style > </head > <body > <div class ="dropdown" > <button class ="dropbtn" > Name</button > <div class ="dropdown-content" > <a href ="http://www.php.cn/" > Name</a > <a href ="http://www.php.cn/" > Name</a > <a href ="http://www.php.cn/" > Name</a > </div > </div > </body > </html >
效果:
7.杂记
7.1 align
<img align ="left" src ="/i/mouse.jpg" height ="200" >
值 描述
left
左对齐内容。
right
右对齐内容。
center
居中对齐内容。
justify
对行进行伸展,这样每行都可以有相等的长度(就像在报纸和杂志中)。
7.2 Span
<div style ="position: relative; width: 170px; height: 89px;" > <img src ="loading.gif" width ="170" height ="89" alt ="" > <span style ="position: absolute; top: 0; left: 0;" > 添加文字...添加文字...添加文字...</span > </div >
7.3 Coding Bar
source:https://www.bootcdn.cn/highlight.js/
<link href ="https://cdn.bootcss.com/highlight.js/9.15.10/styles/a11y-dark.min.css" rel ="stylesheet" > <script async src ="https://cdn.bootcss.com/highlight.js/9.15.10/highlight.min.js" > </script > <script > hljs.initHighlightingOnLoad();</script > <code class ="lang-javascript" > </code >
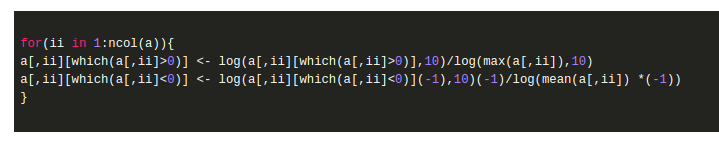
效果:
7.32 Terminal
.Terminal {max-width : 900px ;background-color : black;color : #ffffff ;padding-left : 10px ;font-size : large;font-size : 20px ;font-family : monospace;border-radius : 5px 5px 0px 0px ;.code {max-width : 900px ;background-color : rgb (65 , 65 , 65 );color : rgb (0 , 205 , 0 );padding-left : 20px ;font-family : monospace;font-size : 18px ;border-radius : 0px 0px 10px 10px ;
<div class ="Terminal" > <img src ="../Home/img/Terminal.png" height ="30px" > <img src ="../Home/img/Terminal2.png" height ="30px" align ='right' img src ="../Home/img/Terminal2.png" height ="30px" align ='right' style ="padding-right:5px;" > </div > <pre class ='code' > <code class ="lang-javascript" > </code > </pre >
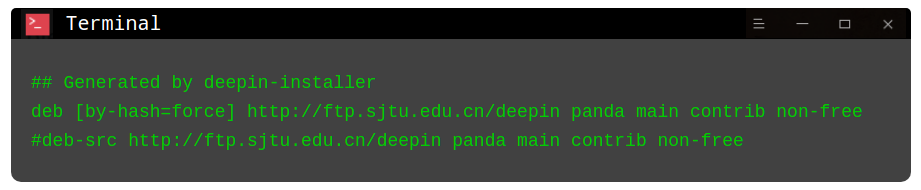
效果:
图片元素:
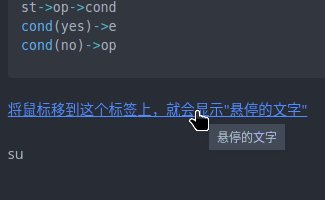
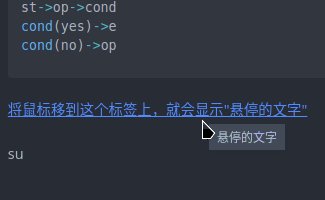
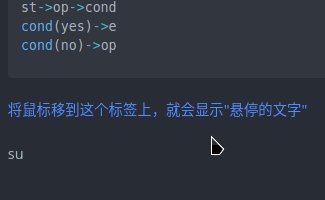
7.4 鼠标悬停显示文字
<a href ="javascript;" title ="悬停的文字" > 将鼠标移到这个标签上,就会显示"悬停的文字"</a >
7.5 每秒刷新一次
<head > <meta http-equiv ="refresh" content ="1" > </head >
方便排版的时候预览界面
7.6 实时预览
VS 插件: Live Server
7.7 统计访问量
不蒜子:http://busuanzi.ibruce.info/
<script async src ="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js" > </script > <span id ="busuanzi_container_site_pv" > 本站总访问量<span id ="busuanzi_value_site_pv" > </span > 次</span >
7.8 免除loft影响, 重开一行
div style="clear:both;"></div >
隐藏内容
<details > <summary > <span style ="font-size:20px" > 请点击我!!</span > </summary > </details >
请点击我!!