urwid | An TUI lib for python development
urwid
Reference:http://urwid.org/tutorial/index.html
Urwid Tutorial
Minimal Application
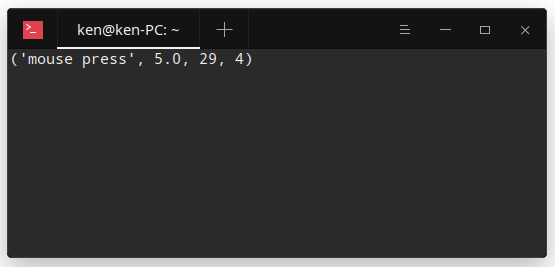
Global Input
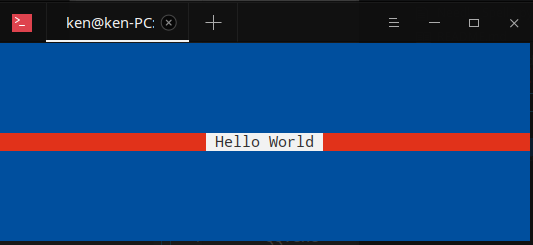
Display Attributes
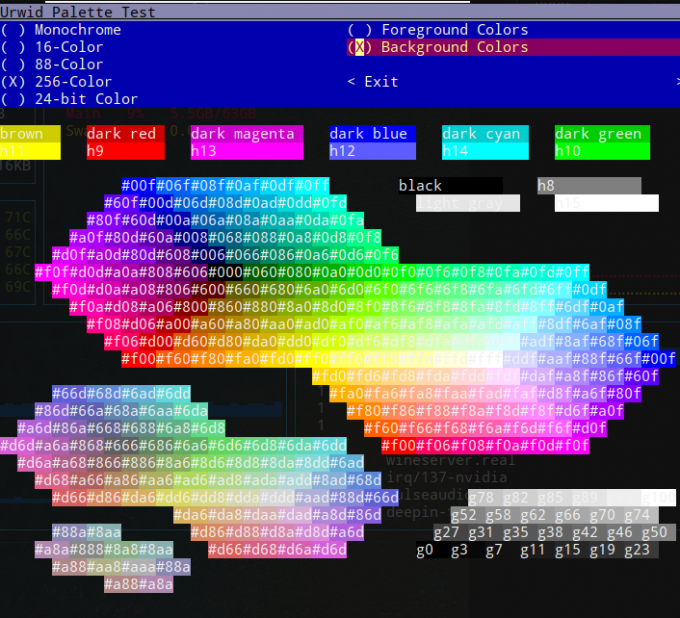
High Color Modes
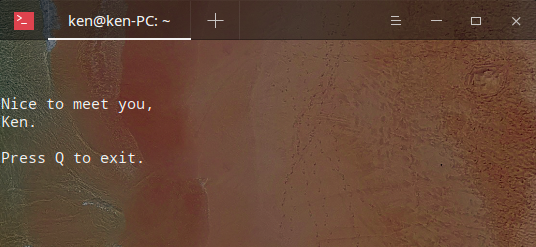
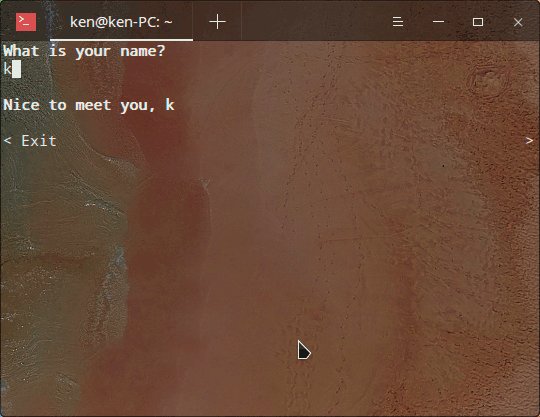
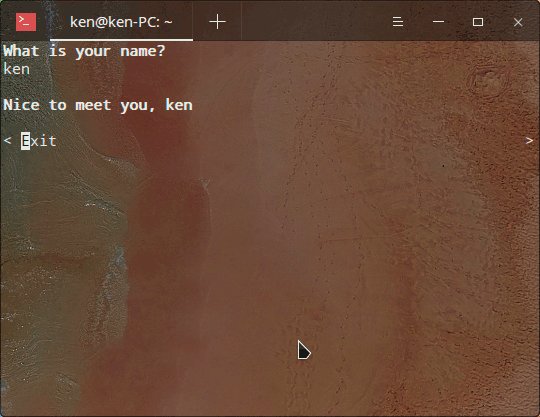
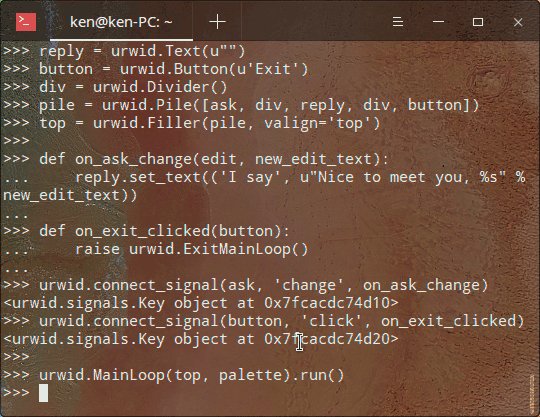
Question and Answer
Signal Handlers
Multiple Questions
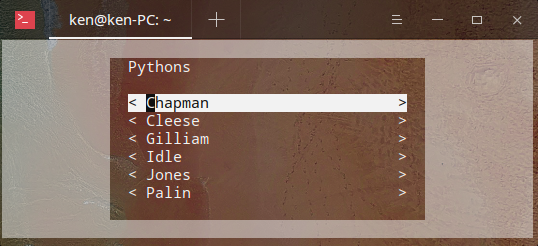
Simple Menu
Cascading Menu
Horizontal Menu
Adventure Game
Main tutorial: http://urwid.org/manual/index.html
- Library Overview
- Main Loop
- Display Modules
- Widgets
- User Input
- Text Layout
- Encodings Supported
- Display Attributes
- Canvas Cache
Quick Start:
|

Global Input
|

Display Attributes
|

原图
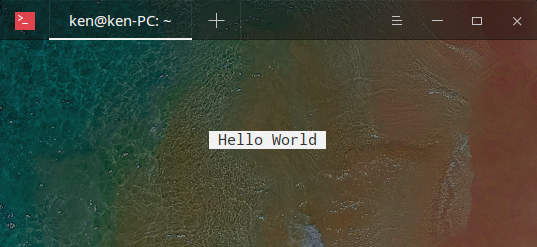
去掉‘bg’

去掉‘streak’
解释:
txt, 最顶层,标签是‘banner’,获取palette中‘banner’的设置
map1, 和txt 一个道理。
txt 丢到map1, map1丢到 fill, fill丢到map2, 一层盖一层。
Question and Answer
|

Signal Handlers
|

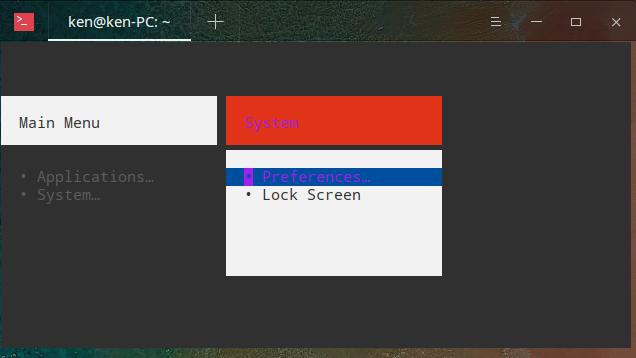
Simple Menu
|

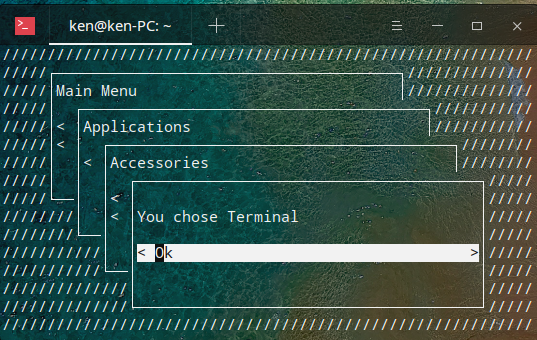
Pop-up Menu
|

Horizontal Menu
|

Frames
urwid.Text

不能:
{Column, AttrMap} --> Mainloop
可:
{Filler, Frame } -> Mainloop
Column -> Filler -> Mainloop
Text -> Filler -> Mainloop
Column -> Filler -> AttrMap -> Mainloop
Text -> Filler -> AttrMap -> Mainloop
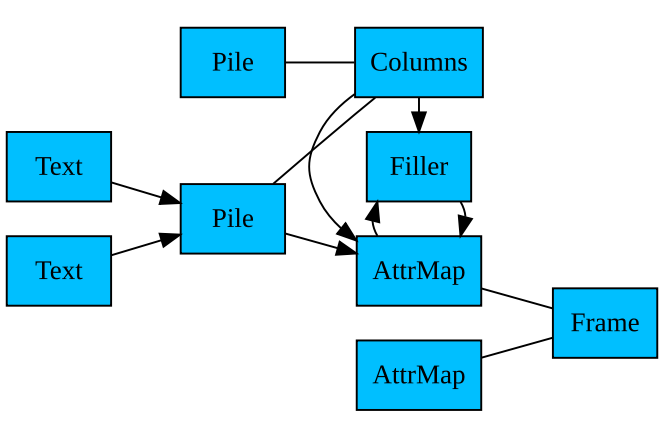
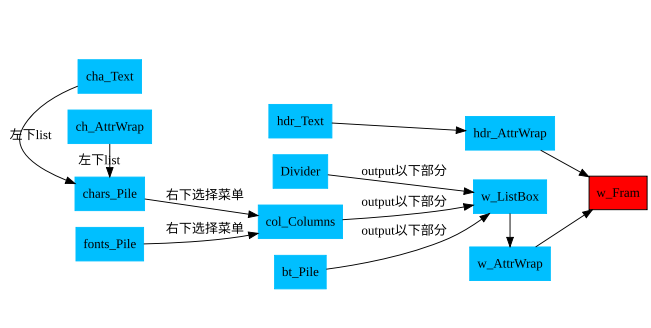
Frame
Frame(header=hdr, body=map2)
Text -> AttrWrap > header
Columns -> Filler -> AttrMap -> body
ListBox
Filler -> ListBox
Padding -> SimpleListWalker -> ListBox
[Text, Pile, Columns] -> SimpleListWalker -> ListBox
[Text, Pile, Columns]-> SimpleListWalker -> ListBox -> AttrWrap -> Frame
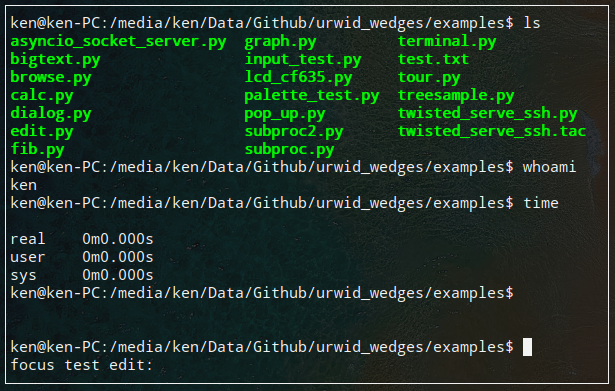
Exampels
Source: https://github.com/urwid/urwid/tree/master/examples

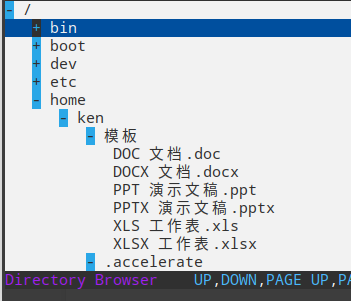
browse.py

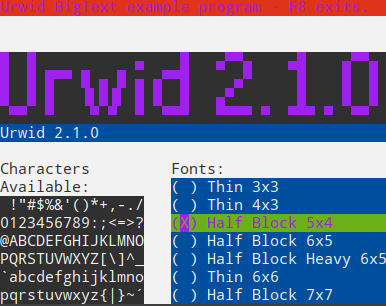
bigtext.py

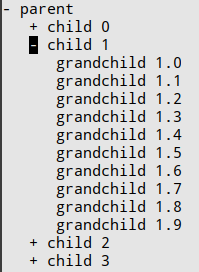
treesample.py

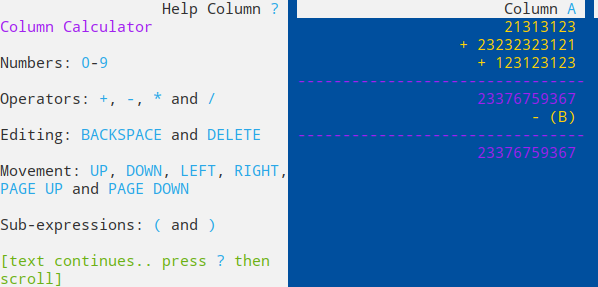
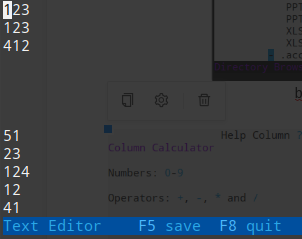
calc.py

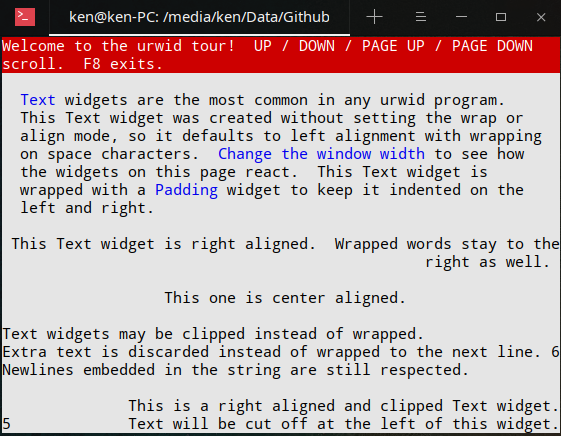
tour.py

edit.py

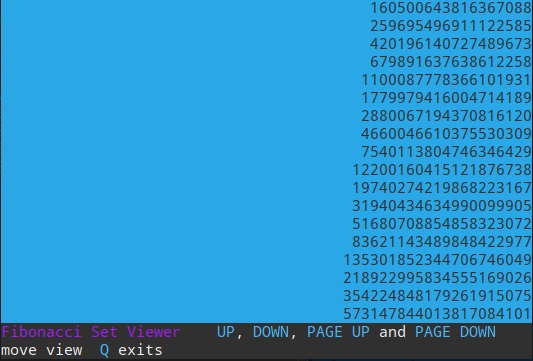
fib.py

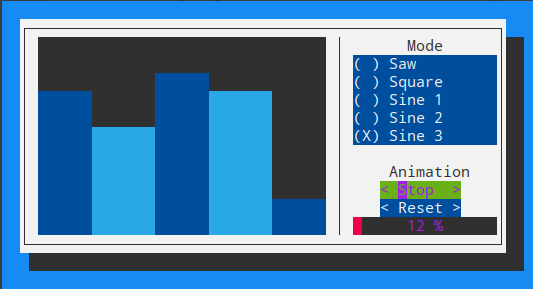
graph.py

terminal.py

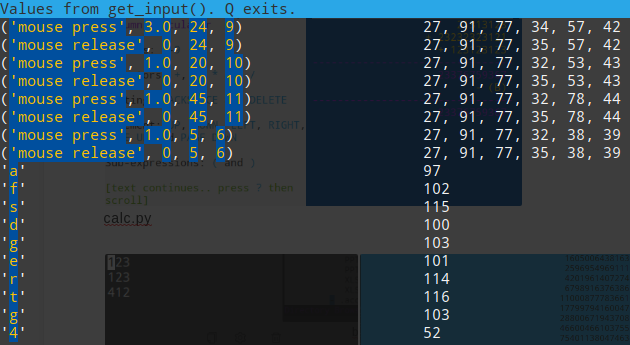
input_test.py

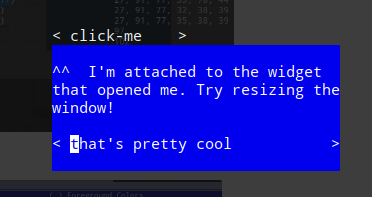
pop_up.py

palette_test.py
more examples: programcreek.com
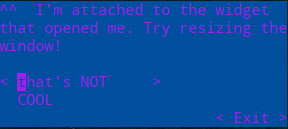
pop_up.py
P-raw
|
原来程序:

在 pop up 的框里面加一个退出按钮
结构解析:
|
可以看出基本结构为, Button -> Pile + Button -> Filler
因此, 除了加入button title和 signal 外, 还需要在 pile处, 一起打包.
测试:
|
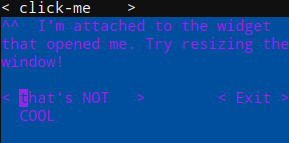
直接加的话, 按键会依次排列:

Button 位置等属性
用 urwid.Padding(close_button, ‘left’, 18) 参数 调整button 位置, 结果一个上左, 一个右下
注: 18 为字符数

这里用到一个新函数 ,参考来源:stackoverflow
urwid.Columns
基本用法: urwid.Columns([button1, button2])

|
完整代码:
pop-2
|
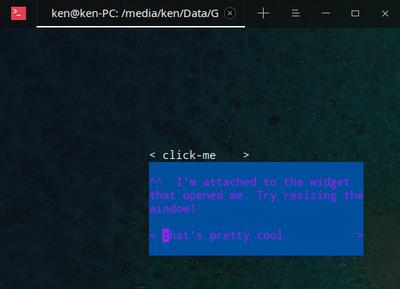
pop window size
修改这里就好了~
|
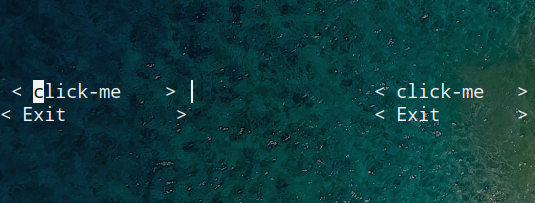
魔改
左右各一个list:
将pile 放入column中

把pop-2 的 51,52行改成
|
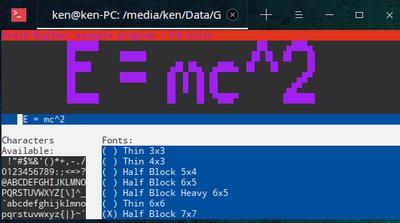
bigtext.py
非常靓的一个
排版区
|
Frame 排版结构
继续魔改. 首先发现一个bug, 虽然说按F8 退出, 但是按完以后, 只出来一个 pop window, 写着quit, 然后, 就没有然后了. 所以我们先来加一个Esc 按钮吧~ (以后再说)
Refresh
Eample
|

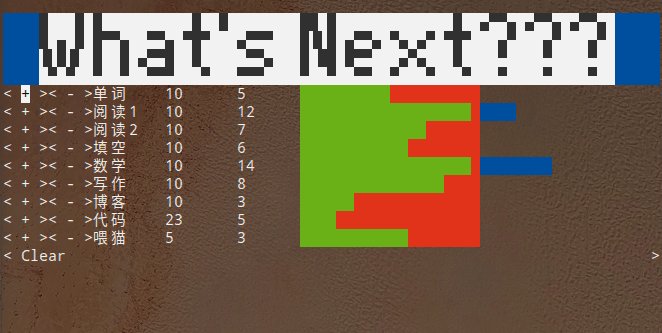
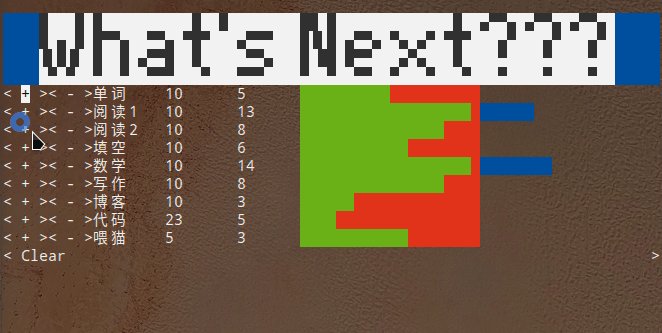
實戰
Todolist

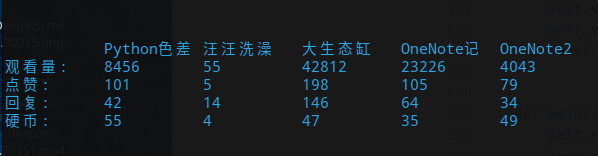
Bilibili 信息板

urwid | An TUI lib for python development