eChart is fun
eChart is fun
Official examples: Apache ECharts
请移步博客阅读, 不然只能是一堆乱码…
Install eChart
|
Than, you can using it as the instructions written by Quest_sec 2020
Running it in hexo
|
Standard Code model:
|
and then, insert codes below
|
This is how it looks like from the codes above:
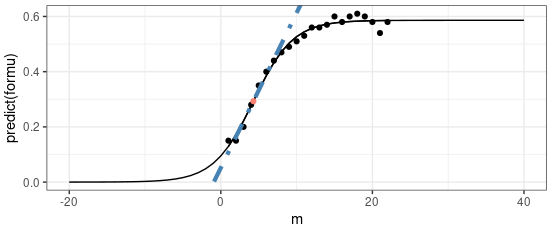
Line chart
|
Details for Echart
The name of axis
info: In hexo widget, the you can give a int value to the fontSize. 2rem is not supported.
|
Multiple Lines with legend
|
lineStyle
{
type: "line",
smooth: false,
lineStyle: {type: "dotted",}
}
info: In hexo chart, you can’t assign lineStyle directly. But we can include it in intemStyle
lineStyle in hexo:
|
Bugs
Barchart
exp for labels:
|
eChart is fun