如何优雅的白嫖博客服务 (hexo + github)
Date: 2020/6/14Main Tutorial pengwenwu/skill-tree
Quick to build a hexo folder
Before doing that, make sure the version of nodejs:
v18.8.0
If the version is below 16, please upgrade it.Brian Boucheron, 2020: Upgrade Node.js
wget https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.shsource ~/.bashrc
sudo apt install npmcd hexo
npm error
npm ERR! code EINTEGRITY
npm ERR! sha512-XlPzRtnsdrUfTSkLJPACQgWByybB56E79H8xIjGWj0GL+J/VqENsgc+GER0ytFwrP/6YKCerXdaUWOYMcv6aiA== integrity checksum failed when using sha512: wanted sha512-XlPzRtnsdrUfTSkLJPACQgWByybB56E79H8xIjGWj0GL+J/VqENsgc+GER0ytFwrP/6YKCerXdaUWOYMcv6aiA== but got sha512-BdyVintFFu5qQX0AtuwgmXxphBU1V+VL9+8GPemcM9Q86MPG+MCTA26bCyEyzUqDPVBm7xF3gjACaOwMBEmAZQ==. (653 bytes)
npm ERR! A complete log of this run can be found in:
npm ERR! /home/ken/.npm/_logs/2020-06-14T05_36_46_129Z-debug.log
Solution:
npm cache verify
reference: 天魂_TH 2017
2. npm Download
Change the mirror if you in China
npm config set registry https://registry.npm.taobao.org
reference: 慢读慢写 2018
3. Start the Service:
4. Director Structure
.source
After you run hexo g, all .md files in source directory would be turned to html files and stored at publish directory which you can upload to GitHub.
the home page public/index.html is stored at source/_posts/hello-world.md.
5. Plunges
flow and mermaid support
reference: 慧行说 2018
npm install --save hexo-filter-flowchart
If you have any trouble with mermaid , please went to see: 荒野之萍 2019
reference: 試毅_思伟 2019
npm install hexo-generator-feed
_config.yml
type : atomlimit : 20
Word count
reference: 李瑞豪 2018
npm i --save hexo-wordcount
Other tutorials:IT自学不成才 2019
utterances: LitStronger 2020
6. New Category:
A new directory categories would be create in source
Customize your theme
reference: dxs雪松 2017
~/hexofolder$ tree -L 1 themes/landscape/
themes/landscape/_config .Gruntfile .README .
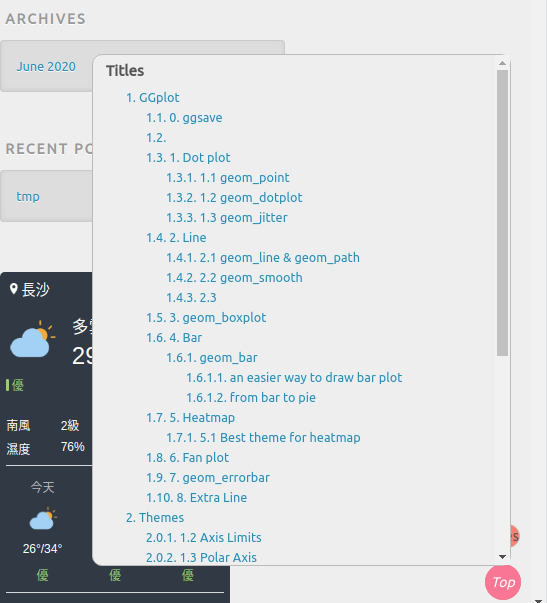
Adding head index
reference: 锦瑟华年 2015
Insert the codes below after <%- post.content %> in the file themes/landscape/layout/_partial/article.ejs
<div id ="toc" class ="toc-article" > <strong class ="toc-title" > 文章目录</strong > </div >
Adding codes below at themes/landscape/source/css/_partial/article.styl
.toc-article z-index :999 ;background : #eee ;border : 1px solid #bbb ;border-radius : 10px ;margin : 1.5em 0 0.3em 1.5em ;padding : 0em 1em 0 1em ;max-width : 400px ;max-height : 500px ;overflow : auto120% ;#toc line-height : 1em ;font-size : 0.9em ;padding-top : 10px ;float : right10px ;margin : 1em ;line-height : 1.8em ;.toc-child margin-left : 1em #nav display :block;background : salmon;border : 1px solid #bbb ;border-radius : 100px ;max-width : 100% ;#nav li a display :block;max-width : 100% ;#nav li ul position : fixed;right : 0 ;bottom :5% ;display :none;width :80% ;#nav li :hover ul display :block;
final style.css file
.back-to-top {position : fixed;bottom : 10px ;right : 10px ;border-radius :1000px .back-to-top i {display : block;width : 36px ;height : 36px ;line-height : 36px ;color : #fff ;font-size : 14px ;text-align : center;border-radius : 30px ;background-color : #F97794 ;transition : all 0.3s ease-in-out;transition : all 0.3s ease-in-out;transition : all 0.3s ease-in-out;transition : all 0.3s ease-in-out;.title_index {position : fixed;z-index :999 ;bottom : 40px ;right : -9px ;.toc-article {background : #eee ;border : 1px solid #bbb ;border-radius : 10px ;margin : 1.5em 0 0.3em 1.5em ;padding : 0em 1em 0 1em ;max-width : 400px ;max-height : 500px ;overflow : auto.toc-title {font-size : 120% #toc {padding-top : 10px ;line-height : 1em ;font-size : 0.9em ;float : right.toc {padding-top : 10px ;margin : 1em ;line-height : 1.8em ;.toc-child {margin-left : 1em .title_index li {list-style-type :none;#nav {display :block;z-index : 10 ;background : salmon;border : 1px solid #bbb ;border-radius : 100px ;max-width : 100% ;#nav li a {display : block;max-width : 100% ;#nav li ul {position : fixed;right : 0 ;bottom :5% ;display :none;width :80% ;#nav li :hover ul {display :block;
最终效果:
http://kuangqi.me/tricks/enable-table-of-contents-on-hexo/
Uploaded the Wrong Director
I am working on the directory: “NoteBK” and usually, it would upload the “.deploy” or “publish” directory only. But somehow, it uploaded the “NoteBK” directory instead. I think it misunderstood the config file. During the first time of hexo deploy, you’ll get an error code that tells you to run git config --global --add safe.directory .../NoteBK/.deploy_git first. If you didn’t include the .deploy_git at the end, it would set your NoteBK as the default directory and upload them all. In this case, your GitHub Pages would fail to generate. So, you need to make sure to configure git correctly.
Upload need the password even you added your ssh key
In the config file (_config.yml), you need to change the git into ssh
deploy:- repo: https://github.com/Karobben/Karobben.github.io.git + repo: git@github.com:Karobben/Karobben.github.io.git