Hexo: Footnotes
Hexo: Footnotes
Reference: 张慕晖 2018
We can using hexo-renderer-markdown-it to achieve this.
But before we install it, we need to remove the default widget hexo-renderer-marked. Besides hexo-render-markdwon-it doesn’t have checkbox plugin. So, you’d like to downloads markdown-it-task-checkbox, too.
|
Codes for _config.yml
|
Grammar for Footnotes
|
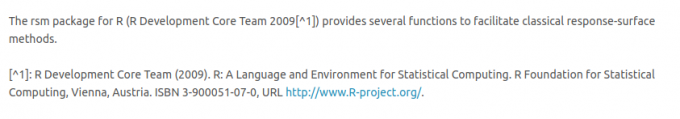
Result
Before:

Now:
( You can see the codes at above)
As you can see[1], the order of the footnotes is doesn’t matter[2].
Hexo: Footnotes