Hexo: Personalize Code Block
Date: 1 July 2020
Find the source code
css for code block is in themes/landscape/source/css/_partial/highlight.styl
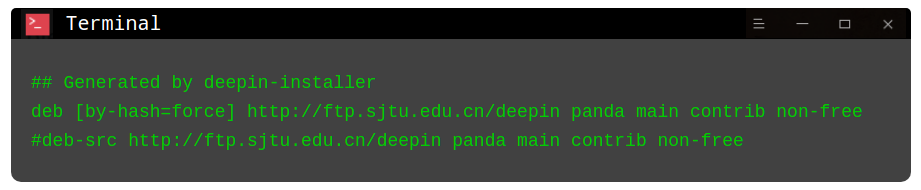
For me, I want to create deepin-terminal style cold block
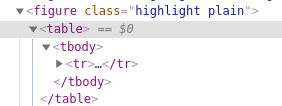
By checking the source code, we can know that the code block is in a <table>
So, if I want to add a guider bar as picture above, I need add an element before the tag figure.
Here is my example:source
$code-blockbackground : rgb (65 , 65 , 65 )0 article-padding * -1 15px article-padding1px 0 font-size : 18px ;border-radius : 0px 0px 0px 0px ;
ummmm… I cant remember exactly what am I done, but I made it… Cheers!!!
Mac style Code Block
Reference: 马猴小站
I tried to following with this tutorial from the link above and found it didn’t work. So, I gave it up to recording the changes I made.
But soon, I found that it works only on the new pages I created.
So, I deleted all md posts after bake up and copied them to the source directory. After I ran hexo g, it worked, all pages got new style cold-blocks. But the problem is I totally forgot which changes I made. = =
This is the part of change I can remember:
CSS file :
.highlight-wrap [data-rel] {position : relative;overflow : hidden;border-radius : 5px ;box-shadow : 18px 18px 15px 0px rgba (0 ,0 ,0 ,0.4 );box-shadow : 5px 5px 15px 0px rgba (0 ,0 ,0 ,0.4 );margin : 35px 0 ;margin-top : 10px ;margin-bottom : 25px ;.highlight-wrap [data-rel] ::-webkit-scrollbar {10px ;.highlight-wrap [data-rel] ::-webkit-scrollbar-track {0 0 6px rgba (0 ,0 ,0 ,0.3 );border-radius : 10px ;.highlight-wrap [data-rel] ::-webkit-scrollbar-thumb {10px ;box-shadow : inset 0 0 6px rgba (0 ,0 ,0 ,0.5 );.highlight-wrap [data-rel] ::before {content : attr (data-rel);height : 38px ;line-height : 38px ;background : #21252b ;color : #fff ;font-size : 16px ;top : 0 ;left : 0 ;width : 100% ;font-weight : bold;padding : 0px 80px ;text-indent : 15px ;float : left;.highlight-wrap [data-rel] ::after {content : ' ' ;position : absolute;border-radius : 50% ;border-radius : 50% ;background : #fc625d ;width : 12px ;height : 12px ;top : 0 ;left : 20px ;margin-top : 13px ;box-shadow : 20px 0px #fdbc40 , 40px 0px #35cd4b ;box-shadow : 20px 0px #fdbc40 , 40px 0px #35cd4b ;box-shadow : 20px 0px #fdbc40 , 40px 0px #35cd4b ;z-index : 3 ;